Friday May 5th
5/5/17 - A new angle
TIL
- Quite a few things, actually. I decided to try a C++ Pong tutorial. 369 lines of code later, I learned a lot.
You can try the original tut (a three-parter) at: NVitanovic’s Channel.

Things I had to deal with that I didn’t have to in the JS version:
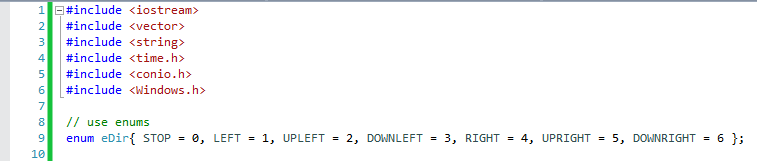
Pointers


Enums

-
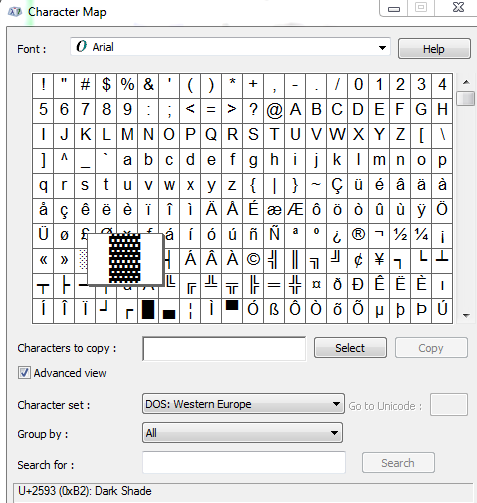
Charmap (didn’t know about this one). Quite neat to make paddle. Shortcut on Windows -> Windows + R. Find hex code to insert.
-
And yes, classes. This was all done in VS (Visual Studio). All in one file, too. No header files or anything.
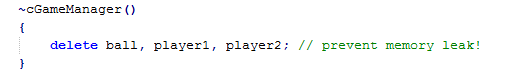
Deconstructor to prevent Memory Leaks
- release the memory of the pointers once the function goes out of scope. Otherwise, you can have memory just being used up and have unexpected but familiar “garbage garbage”. Treasures from your computer!

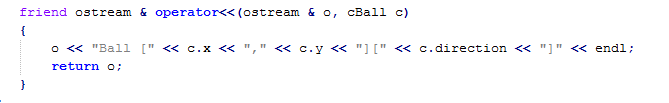
Ostream and Bitwise Operators

- I’d like to know more about this in terms of graphics programming
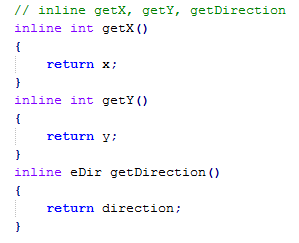
Inline functions

- Good for increasing execution time. Essentially, when you call the function, the compiler replaces the function call with code from the function. I can see why C++ is used for games. A lot of control in terms of memory.
Pathway / Structure :
- Ball Function : (position up and down)
- Paddle Function : (position up and down)
- Reset Function : (ball and paddle back to zero)
- Move Function : (move up, move down -> defining enums in terms of x and y)
- Change direction : (obvious-> reverse direction)
- Random Direction : (so we can’t predict where it will go)
- Input : (buttons up down from users)
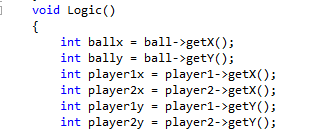
- Game : Game Logic
- Draw : (draw the images)
- Run : unless q is pressed, runs functions. I added Sleep();
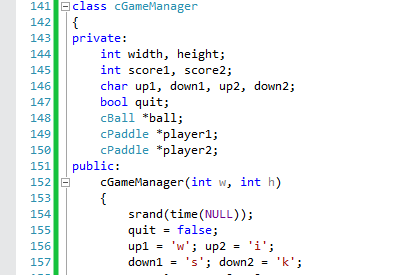
Classes :
- Ball
- Paddle
- Game (includes score, player1, player 2, ball, etc)
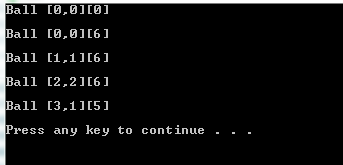
First we tested that the ball function worked


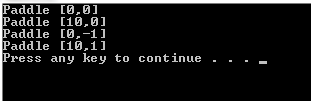
Then we tested that the paddle function worked

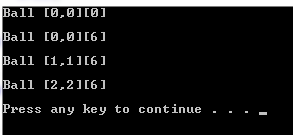
Then we tested placement and that the cout (print) has our positions for paddle and ball initial values

This is where we inserted using Charmap, to get better images for the paddle (\xDB) and walls (\xB2)

Then we tested and tested and amended the game
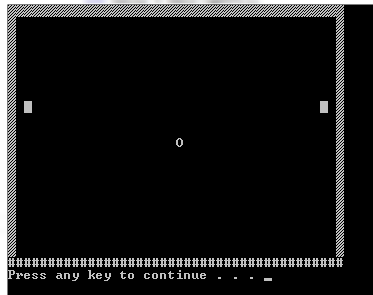
Test One (Before CharMap) -> CharMap not on Bottom Wall

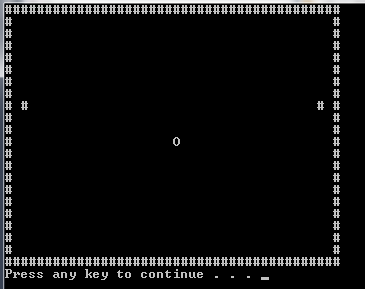
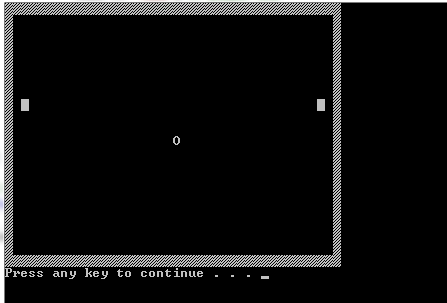
Test Two (After CharMap)

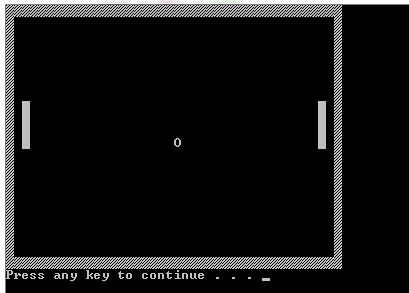
Test Three (Fix Paddle)

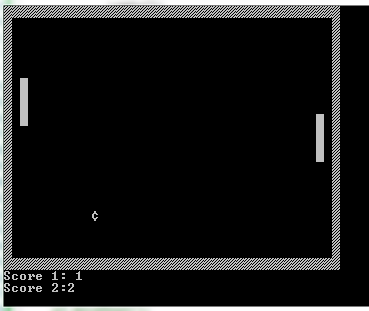
Finally, we added and tested the score function. Game on!
Ready to Play?
Game works…Score Updates

One More time…

Overall commentary
-
I really liked the methodical way of this tutorial compared to the JS one. The JS one had code all over the place, out of order, without explanation.
-
This one was more systematic and logical, and was careful to build bit by bit, explaining what and why and the logic.
-
Also, tests…tests were great to double-check and really see if you had an understanding.
-
I thought we may have used Derived classes, but I didn’t really see any of that. Something like the GameManager inheriting some of the other classes. Was expecting some of that.
Future goals
- I’d like to do more of these, build some of my own, etc. Once I’m comfortable with some of those, I’d like to try some using function templates.
And…
- Yes, I did change the ball to a cent sign..because “Dolla dolla bills y’all” (I actually have no idea what that means haha).
